素材
使用させていただく素材はこちら。
公式ドキュメント
Using tilemaps — Godot Engine latest documentation
基本的には公式ドキュメント通りの手順でタイルが作成できますが、別の方法を紹介したいと思います。
Region を使用して Sprite を追加
一つ一つ Sprite を追加して Texture に設定するのは骨が折れるため、少しだけ楽になる方法です。
そのためには、タイル系の素材の中には切り出された画像ではなく全タイルを1枚の画像に固めた画像が必要になります。
今回使用した素材ではBasePack > Tiles > tiles_spritesheet.png がそれになります。
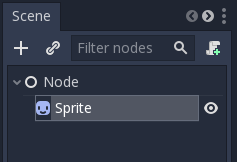
Node に Sprite を一つ追加して、Texture に画像を設定し Region を ON に設定します。


そこから画面下部に表示される「Texture Region」をクリックします。「Texture Region」が見当たらない場合 Scene タブで Sprite が選択されているかを確認してください。

ウィンドウが開いたら Snap モードを「Grid Snap」にします。

Godot のイマイチなところとしてエディタの UI がかなり固定的なため、PC の画面が小さいとウィンドウの右側が見切れてしまい、画像拡大縮小や縦スクロールができなくなってしまいます。

操作できなくなってしまった場合は、一時的にファイルシステムタブを他のタブに統合して領域を広げる事で対応できます。(タブの右にある︙から移動させます)

今回使用した素材は 70px のタイルが 2px 区切りになっているためそれぞれ設定します。これで準備が完了しました。

ここからタイル Sprite の追加作業になります。
Scene タブでもう一度 Sprite をクリックして選択状態にします。

Texture Region ウィンドウ上で1タイル分を選択します(クリック選択でなく、ドラッグで領域選択)

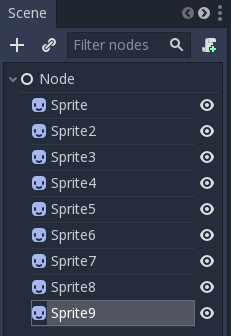
この状態で Sprite を複製します。ショートカットは Ctrl + D (Command + D) ですが、環境によって異なるかもしれないため Sprite を右クリックして複製の箇所のショートカットを確認してください。

これで Node ツリーに Sprite が追加されていきます。
必要な分コピーできたら公式ドキュメントの手順に従い TileSet をエクスポートします。
あとは TileMap に設定して使うだけです。

プラグインを使用する
タイル数が少なければ手動でもいいのですが、数が多いとどうしてもしんどいのでプラグインを使用すると更に楽ができます。
AssetLib からカテゴリーを 2D Tools で絞り込むと幾つかツールが表示されます。
今回は TileSetCutter を使用します。
ただしこのプラグイン addons ディレクトリにインストールされずプロジェクト直下にインストールされてしまうため、プロジェクトのアイコンを上書きしてしまいます。addons 直下に強制しないところが Godot の自由さの良いところかもしれませんが、せめてインストール時にインストール先ディレクトリを指定したいなぁ。
手間ですが一時的に icon.png を他の名称に変更してからプラグインをインストールします。その後、プロジェクト直下に置かれたファイルを addons/TileSetCutter に移動させます。最後に icon.png を元の名称に戻します。
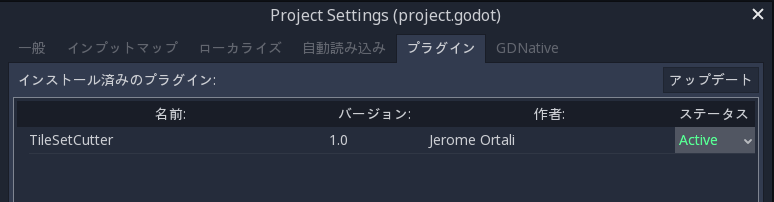
インストール完了後 Project Settings のプラグインタブに TileSetCutter が追加されているため、ステータスを Active に変更します。

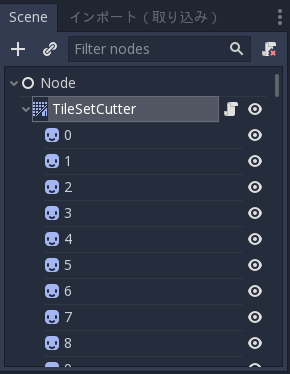
Node 一覧に TileSetCutter が表示されるようになるため、新しく作成した TileSet 作業用のシーンに追加します。


TileSize に区切り線込のサイズを指定します。更に Separation に区切り線のサイズを指定し、Texture に画像をドラッグするだけで自動で区切られた Sprite が Node に追加されます。とっても楽です。


後は各 Sprite の名称変えて、必要に応じて当たり判定を追加すれば完了です。
画像側にズレがあると対応できないケースもありますが、シンプルなプラグインなので自ら修正して調整を入れるのもいいかもしれません。