タイルを使用せずに画像を繰り返し表示する場合 Sprite の Region を使用します。

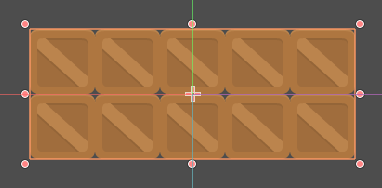
Region.Enabled をオンにして、Rect に「画像サイズ x 繰り返し回数」を設定します。
繰り返し表示させるため、テクスチャ画像をクリックして設定を開き Repeat フラグを立てます。

指定したサイズ分繰り返し表示されます。

ただし、現在 Texture にバグがあるらしく、フラグが反映されないようです。Github の Issue を見る限り修正されていて最新版にも取り込まれているようなんですが。。。うーん。。
(この記事の時点での最新版は v3.0.2 です)
texture.set_flags does not work · Issue #14526 · godotengine/godot · GitHub
該当の修正を細かく見ているわけではないですが、もしかしたらこの修正はエディタ側の挙動には影響していないのかもしれません。。
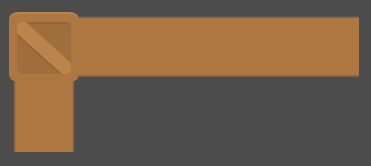
プレビューでは繰り返し表示されていても、実際に実行すると Repeat フラグが反映されないため正しく表示されません。

その為、当面の暫定処置としてスクリプトを追加して動的に Repeat フラグを設定します。
func _ready():
$Sprite.texture.flags = Texture.FLAG_REPEAT
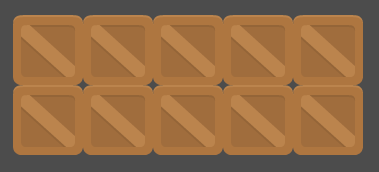
これで正しく繰り返し表示されます。

動的にサイズを変更する
動的に大きさを変更する場合、Region.Rect を書き換えます
func _ready():
var w = 4
var h = 3
var texture_size = $Sprite.texture.get_size()
$Sprite.region_rect = Rect2(0, 0, texture_size.x * w, texture_size.y * h)
$Sprite.texture.flags = Texture.FLAG_REPEAT